Social Login
Median’s Social Login Native Plugin facilitates a seamless native login experience for end users using any combination of Facebook Login, Google Sign-in and Sign in with Apple.
The login process is facilitated through the respective native SDKs rather than the webview. If the end user is already logged into an account their login is initiated automatically, avoiding the need to manually enter username and password details.
For iOS apps if Facebook Login or Google Sign-in are used then Apple Publishing Guidelines require that Sign in with Apple also be provided (See Guideline 4.8). Sign in with Apple is currently only supported on iOS devices.
Developer Demo
Display our demo page in your app to test during development https://median.dev/social-login/
Implementation Guide
1. Configure each Social Login identity provider
Configure as needed within your developer accounts
Steps to configure Facebook Login
Steps to configure Google Sign-in
Steps to configure Sign in with Apple
Android App Signing Key Values
Google Sign-in and Facebook Login require the your app's signing key SHA-1 fingerprint.
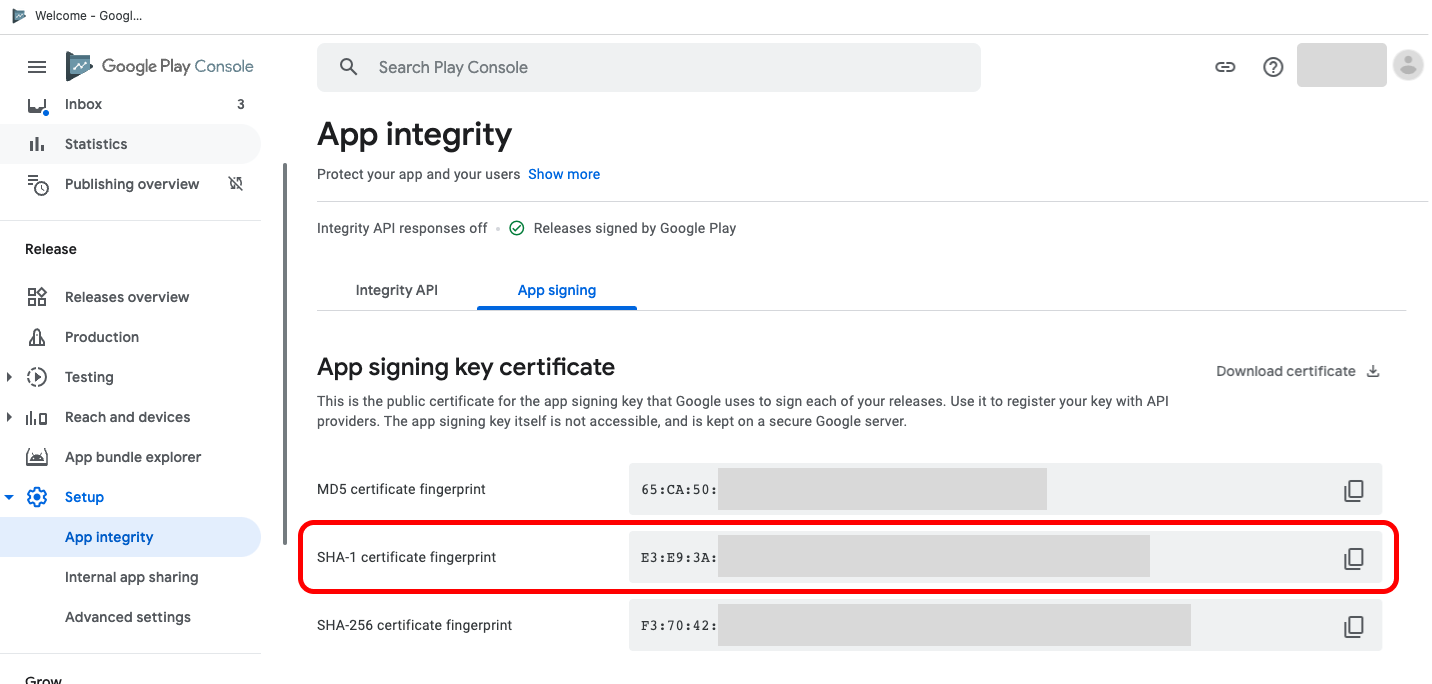
If you are using Google Play App Signing this is available from the Google Play Console on the Release > Setup > App Integrity page. Refer to screenshot below. Note that for Facebook you will additionally need to base64 encode the SHA-1.
If you are instead using Median to sign your app contact our team to obtain the values for your app.

Obtain app signing key certificate details from the Google Play Console when using Google Play App Signing
2. Provide Median with app parameters
Median requires the following parameters to activate the Social Login Native Plugin within your app. Illustrative values are shown to indicate the expected format of each parameter.
Facebook:
- Display Name:
Your App Name - App Id:
894017444357845 - Client Token (iOS Only):
d8b8a5042b67de486dfe6064e07b045
Google Sign-in:
- iOS Client ID:
236463771886-5vkh0vdim9b7omnpobkkdrc35ago8vbi.apps.googleusercontent.com - iOS URL Scheme:
com.googleusercontent.apps.236463771886-5vkh0vdim9b7omnpobkkdrc35ago8vbi - Android Client ID:
264633718786-dkr1eftflm6ni7gu1p245idtjeqsaoom.apps.googleusercontent.com
Sign in with Apple:
- No parameters required, uses Bundle ID
3. Update your website or web application
You will need to modify your website to use the Social Login Native Plugin when your site is displayed through your native apps rather than calling the standard web functions.
Guide to configuring your website to use the Social Login Plugin
The Social Login plugin includes a set of images you may use as buttons to trigger the JavaScript Bridge functions that launch each of the native SDKs. (SVG and high resolution @2x, @3x PNG formats available)

4. Rebuild your app and test
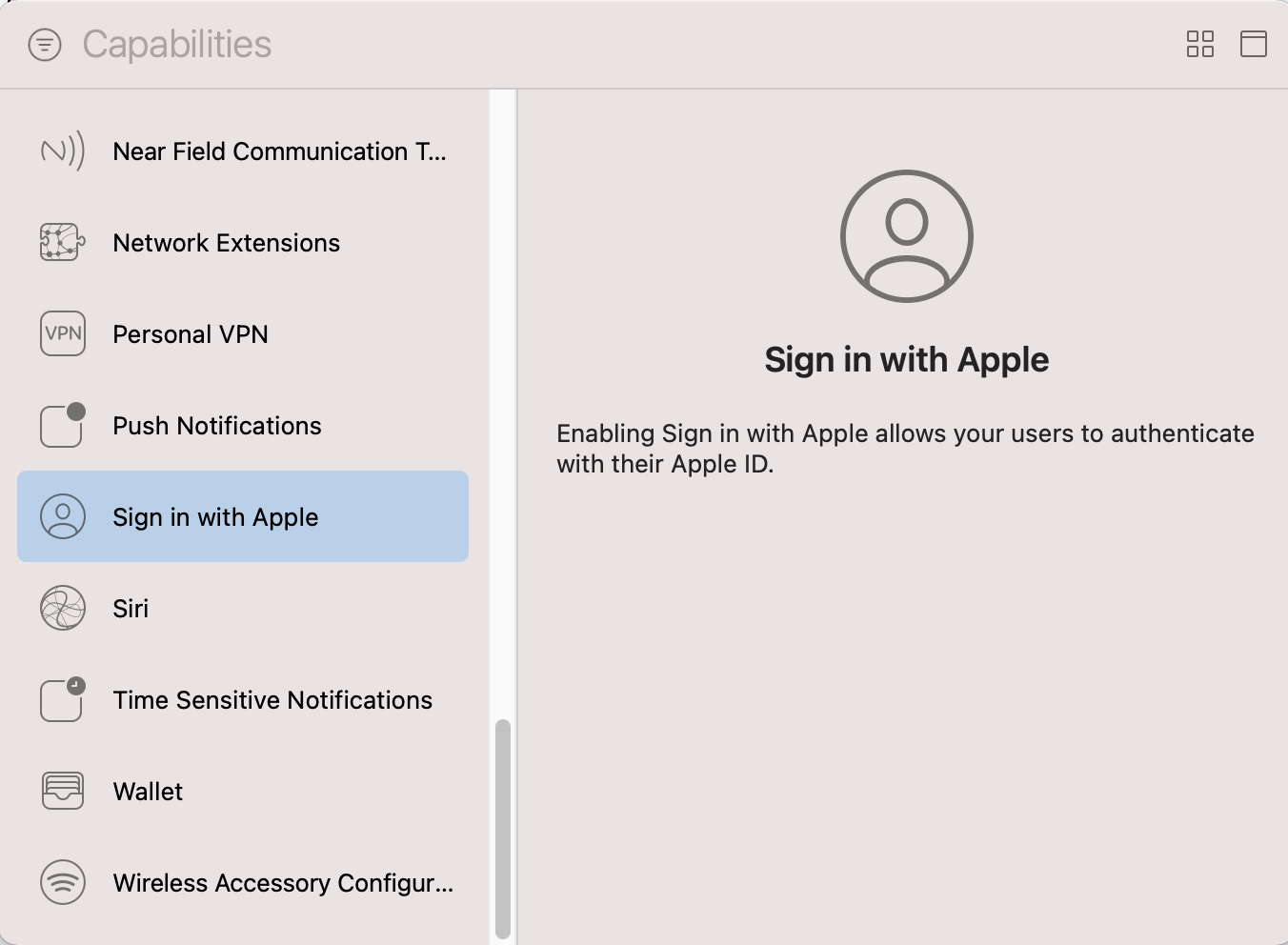
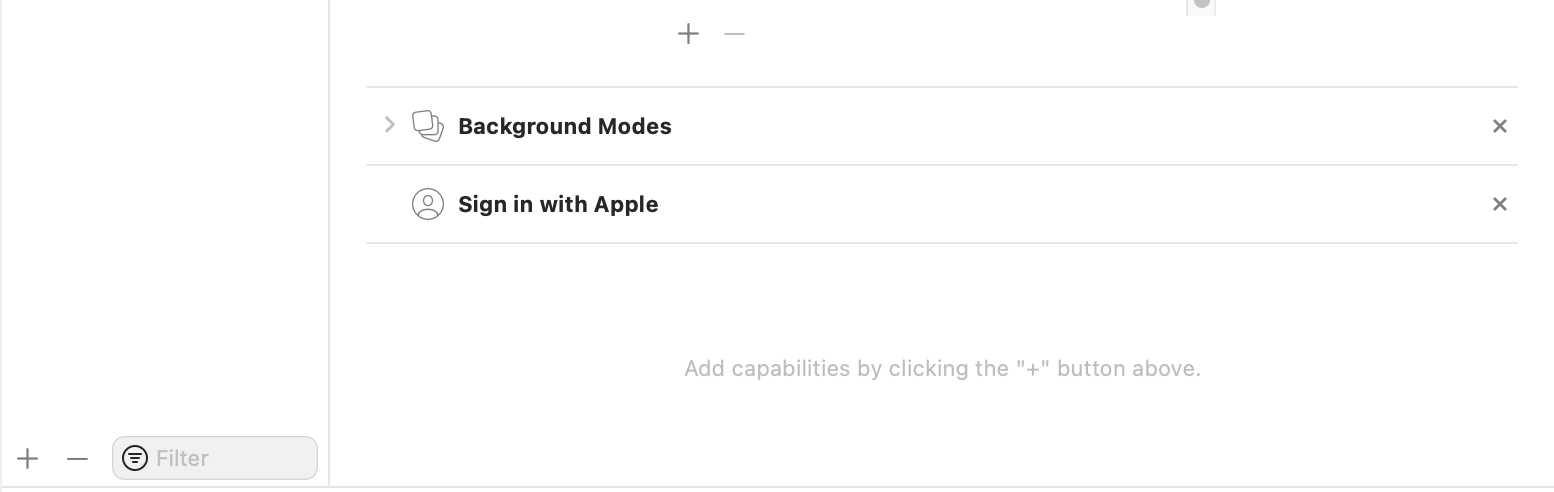
If using Sign in with Apple ensure that the Sign in with Apple Capability is enabled for your app in Xcode
Sign in with Apple Capability Required
Prior to publishing your app ensure the "Sign in with Apple" Capability is added within Xcode


Updated 9 months ago