How to get your webview app approved in the Apple App Store
How to get your webview app approved in the Apple App Store
Are you facing hurdles in getting your webview app approved in the Apple App Store? Fear not: today we’re going to demystify the App Store’s approval process, focusing specifically as it relates to webview apps.
To really understand how webviews work in an iOS ecosystem, it’s important to understand the must-have features, privacy policies, design considerations, and testing strategies to ensure your app aligns with Apple’s criteria for a swift approval.
Whether you’re polishing an existing app or starting fresh, you’ll find actionable advice here on how to get your webview app approved in the Apple App Store, making the app approval process as smooth as possible (and ensuring you don’t have to make multiple app submission attempts!).
Key Takeaways
- Apps must offer a genuine value-add over a repackaged website, including high interactivity and native iOS feature integration, to be considered for approval by the Apple App Store.
- A successful submission to the App Store requires a compelling app description, strategically chosen keywords for search optimization, and engaging visual materials like high-quality screenshots and videos.
- Developers should ensure their webview app undergoes thorough testing across multiple devices to fix bugs and guarantee cross-device compatibility before submission, as well as be prepared for the review process and possible rejection.
Understanding the App Store's webview app criteria

Apple has a reputation for maintaining high standards, and this is reflected in their strict criteria for approving webview apps on the App Store. It’s important to consult Apple’s official App Store Review Guidelines and Apple’s official guidelines on web views to fully prepare yourself for submission and approval to its store.
Simply repackaging a website will not suffice, your app must offer more than that. It needs to be interactive and seamlessly integrate with iOS features to display web content and provide an experience similar to native apps.
You may wonder, what makes an ideal webview app? The key lies in incorporating crucial elements such as an app splash screen, plans for integrating push notifications, and presenting main content in an “app-like” manner using a mobile-optimized version of your website within the webview.
Ultimately, the goal is to transform your website into a mobile app that offers users unique experiences.
The role of native features in webview apps
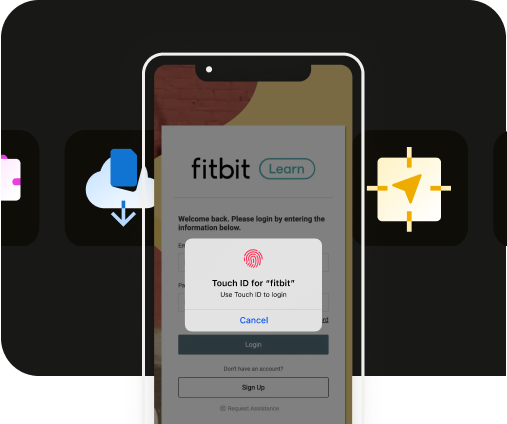
Native features can significantly enhance the appeal and functionality of your webview app. Incorporating plugins such as Touch ID/Face ID login, app document scanning, or QR code / Barcode scanning can provide unique features and capabilities that set your app apart from others.
During the Apple App Store review process, including detailed additional information about these native plugins can positively influence the app's acceptance. These details demonstrate your app's commitment to providing a user experience that goes beyond basic webview functionality.
Incorporating these features not only elevates the user experience but also adds a lasting entertainment value. This strategy can be a major factor in your app's success in the competitive Apple App Store environment.
Designing for devices

When creating a webview app, it is crucial to consider its optimization for mobile devices. This can be achieved by developing an effective main page, improving the display of logos and forms, and ensuring smooth navigation through native menus.
Also: using HTML5 and conducting thorough testing on different devices will guarantee that your app is fully optimized for viewing on mobile screens. This will ultimately enhance the user’s experience with your webview app.
Data privacy compliance
In this age of data security, adhering to Apple’s regulations is crucial for webview apps. It is imperative that these apps honor user preferences and avoid deceptive methods of gathering information. Implementing a comprehensive privacy policy within the app and obtaining explicit consent from users before collecting any data are essential measures towards meeting data privacy requirements.
Maintaining transparent practices regarding user data can establish trust with users and improve the chances of your app being approved by Apple.
Crafting a compelling App Store submission

Once you've ensured that your webview app meets the App Store’s rigorous standards, it's time to showcase it effectively. Here's how to go about it:
- Craft an enticing description that captures the essence of your app.
- Choose relevant keywords to make your app easily discoverable.
- Showcase appealing screenshots of your app’s interface to give potential users a sneak peek into what they can expect.
Preparing your app description
Your app’s description serves as its initial impression, so it is crucial to make it impactful. Begin with a concise paragraph highlighting the uniqueness of your app and then provide a brief list of its key features.
It is essential not to overlook eye-catching visuals such as screenshots, icons, videos and previews which will effectively enhance the appeal of your app while also giving users a better understanding of its functionalities.
Choosing keywords wisely
The selection of appropriate keywords is vital for enhancing your app’s discoverability. Here are some tips for choosing the right keywords.
- Prioritize relevant and popular keywords that accurately describe your app.
- Avoid duplicate keywords.
- Avoid unnecessary words such as category names or special characters.
By following these tips, you can improve your app’s visibility and attract more users. The right keywords can significantly impact your app’s presence in the App Store, influencing its ranking in search results.
Visual appeal through screenshots
Screenshots serve as a preview of your app, offering insight into its features. When it comes to submitting your app to the App Store, high-quality screenshots are crucial for making a strong impression and capturing the attention of potential users.
They provide visual representation that can greatly enhance the appeal of your store listing.
Testing and troubleshooting before submission

Before your webview app hits the App Store, it's critical to conduct comprehensive testing on a variety of devices and troubleshoot common issues. This step is not only vital for ensuring a seamless user experience but also reduces the chances of your app being rejected by the store.
Here are the key points to remember:
- Test on different devices to ensure compatibility and smooth functionality.
- Address common bugs and issues before submission.
- A well-tested app decreases the risk of rejection by the App Store.
Ensuring cross-device compatibility
Ensuring that your app functions seamlessly across a range of devices is absolutely crucial. To achieve this, one effective strategy is to utilize a responsive design framework. This type of framework adapts the layout and content of the app based on different device sizes, providing a consistent user experience.
In addition to enhancing user experience, this approach also broadens your app’s reach to a diverse audience. After all, the more devices your app can effectively function on, the larger the potential user base. Therefore, optimizing for a range of devices is a key factor in the success of your app.
Identifying and fixing common bugs
App performance issues such as crashes, feature malfunctions and compatibility problems are universally disliked. It is crucial to address them before submitting your app to the Apple App Store.
In order for your user’s experience on the app store to be smooth and seamless, regular and frequent testing is essential. This will ensure optimal functionality of your app when it becomes available in the Apple App Store.
Navigating the review process
The review process for your app is not just a simple upload and wait situation. It involves meticulously following a submission checklist and keeping yourself updated about the review timelines. It's also vitally important to be prepared for the possibility of rejection and to know how to effectively handle such a situation should it arise.
The review process is a critical stage in your app's journey to the Apple App Store. It's a thorough examination of your app's functionality, design, and overall user experience. Apple's review team will scrutinize every aspect of your app to ensure it aligns with their high standards and guidelines. This rigorous process is what maintains the quality of apps within the App Store, making it a trusted platform for users worldwide.
Understanding the timeline of the review process can help manage expectations and plan for potential setbacks. Rejection is a possibility, but it's not the end of the road. It's a learning opportunity that can provide valuable insights into improving your app. So, gear up for this exciting journey as your app steps closer to being launched in the Apple App Store.
Submission checklist
Before submitting your app to the App Store, it is important to have a checklist prepared. This should include:
- Creating an Apple Developer account that is valid.
- Registering and setting up your app correctly.
- Generating proper signing certificates for the submission process.
- Configuring provisioning profiles appropriately.
- Gaining access to upload the app through App Store Connect.
Completing each step on this list will help ensure a seamless submission of your app onto the store platform using your Apple account credentials.
Understanding review times and status updates
Getting a grasp on the average review times and tracking methods can help manage expectations. Most (90%) of apps submitted to Apple's App Store are reviewed within a 24-hour window.
You can track your submission status through App Store Connect. This platform will also send email alerts and notifications for any status changes, keeping you updated throughout the process.
Responding to rejection
Experiencing rejection can feel like a setback, but it's not the final verdict for your app's future. If your app doesn't pass with Apple, don't be disheartened. The first thing to do is to carefully review Apple's feedback. Their comments will guide you to the areas of your app that need improvement in line with the App Store Review Guidelines.
After understanding the issues, it's time to roll up your sleeves and get to work. Make the necessary adjustments to address the identified problems. Once you've polished your app to meet Apple's standards, it's time to resubmit your app for another round of review through the App Store.
Here's what to remember:
- Review Apple's feedback carefully.
- Refer to the App Store Review Guidelines for guidance.
- Make necessary adjustments to meet Apple's standards.
- Resubmit your app for review.
Enhancing visibility post-approval

The approval of your app is only the beginning. It is crucial to also focus on improving its visibility after it has been approved. This can be achieved through creating a marketing plan and utilizing feedback from users, which are both important aspects in promoting an app’s success.
Developing a marketing strategy
To make your webview app stand out, a robust marketing strategy is key -- promoting it on diverse online platforms, utilizing targeted paid advertisements and harnessing the power of social media.
The essence of a successful marketing plan is effective communication with your target audience. Reach out to them at the right time, in the right place, and with the right message to maximize your own service or app's visibility and usage.
Utilizing user feedback for continuous improvement
Continuous user feedback is a valuable resource for improving your product. It can reveal areas of difficulty and problems with usability, guiding you in prioritizing the needs of users and implementing effective enhancements.
It’s important to remember that developing an app is more than just creating software. It involves crafting an enjoyable experience for users that offers long-lasting entertainment value. By keeping their enjoyment as the ultimate goal, we can ensure our efforts result in satisfied customers who continue to find lasting entertainment from using our products.
Leveraging Median.co for webview app development

Let’s discuss the tools at your disposal. With Median.co and its App Studio, you have a powerful ally for developing webview apps. It streamlines the process, making it accessible to anyone wanting to build advanced web+native hybrid apps with ease.
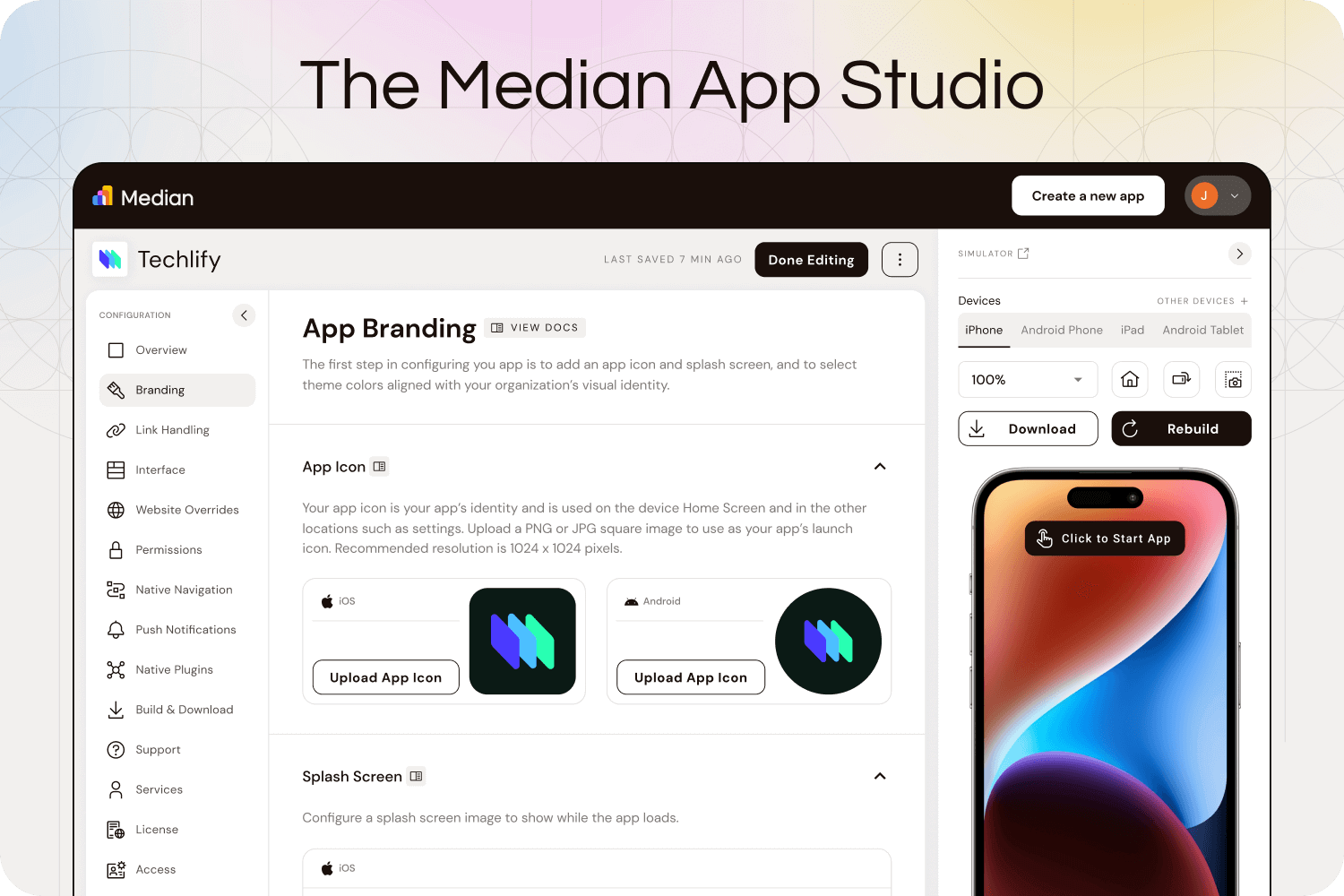
Building with Median's App Studio
With Median’s App Studio, you can conveniently create native mobile and web apps right in your web browser. This platform offers a user-friendly interface and various capabilities including personalized branding choices, customizable native UI elements, and an extensive Plugin Library.
No matter if you have prior experience or are new to app development, Median’s App Studio has everything covered for you.
Accessing native plugins and resources
One of the major benefits provided by Median’s App Studio is its vast collection of native plugins. These powerful tools enable users to easily tap into their device’s hardware and capabilities, streamlining integration processes while enriching app functionality.
Through Median, it is possible to develop a fully-native application without requiring extensive knowledge in mobile development techniques. This means that anyone can create an efficient and feature-rich app, regardless of their technical background or expertise. These native plugins provide direct access to various device features which greatly enhances the overall performance and user experience of the created apps.
Summary
Developing a webview app for the Apple App Store might seem challenging, but with the right tools and knowledge, it's a smooth sailing process. This guide provides a comprehensive overview of the process, from understanding the App Store's strict criteria, incorporating native features, ensuring design compatibility, and adhering to data privacy regulations, to crafting a compelling app store submission.
It also emphasizes the importance of thorough testing to ensure cross-device compatibility and bug fixing, and how to navigate the review process, including handling possible rejection and resubmission.
Post-approval, it's vital to enhance app visibility through a robust marketing strategy and accept continuous user feedback for improvement. The guide also introduces Median.co's App Studio, a powerful tool for webview app development, offering a user-friendly interface, customizable UI elements, and an extensive Plugin Library.
With Median.co, anyone can create an efficient and feature-rich app, regardless of their technical background or expertise, making the development process accessible to all.
Frequently Asked Questions
Can I publish a webview app in the Play Store?
It is possible to release a webview application on the Play Store, but it must include additional features in order to meet the requirements outlined by Apple’s App Store Guidelines. These functionalities should be included when publishing your app on both platforms.
How do I get my app approved by Apple?
In order to get your app approved by Apple, it is necessary to generate a distribution provisioning profile and obtain a distribution certificate. Once these steps have been completed, you can submit your app for review and monitor its status.
For convenience and efficiency purposes, you also have the option of submitting multiple items in one single submission. This can help streamline the process overall.
Are web apps supported in iOS?
In iOS, you have the ability to use webview apps or web apps, which allows websites to function similarly to native apps. This means they can take advantage of the App Store ecosystem and be downloaded just like any other app from the store. Users can easily access the website.
How can I make my webview app appealing to potential users?
To make your webview app appealing to potential users, focus on crafting an engaging description, selecting appropriate keywords, and showcasing your app’s visual appeal through screenshots. This will attract users and encourage them to explore your app further.
Why is it important to test the app on multiple devices?
It is crucial to test the app on various devices as it guarantees a seamless user experience and decreases the likelihood of the app being rejected. This process helps ensure that all aspects of the app function smoothly for users, reducing any potential problems.
What does the App Store Review Guidelines say about web content in webview apps?
The App Store Review Guidelines highlight that webview apps should provide more than just a repackaged website. They should offer high interactivity and seamless integration with iOS features to display web content in a manner similar to native apps. The guidelines emphasize that webview apps should provide a unique user experience to meet Apple's strict approval criteria.

to top